-
vvvv gamma : SimplexNoise와 UI / week4Graphics/VVVV gamma 2023. 11. 13. 09:27
week3 마지막 내용이다.

결과물은 위와 같다.
주파수 모양의 아웃풋에 위에 있는 슬라이드 바로 여러가지 값들을 바꿀 수 있다.

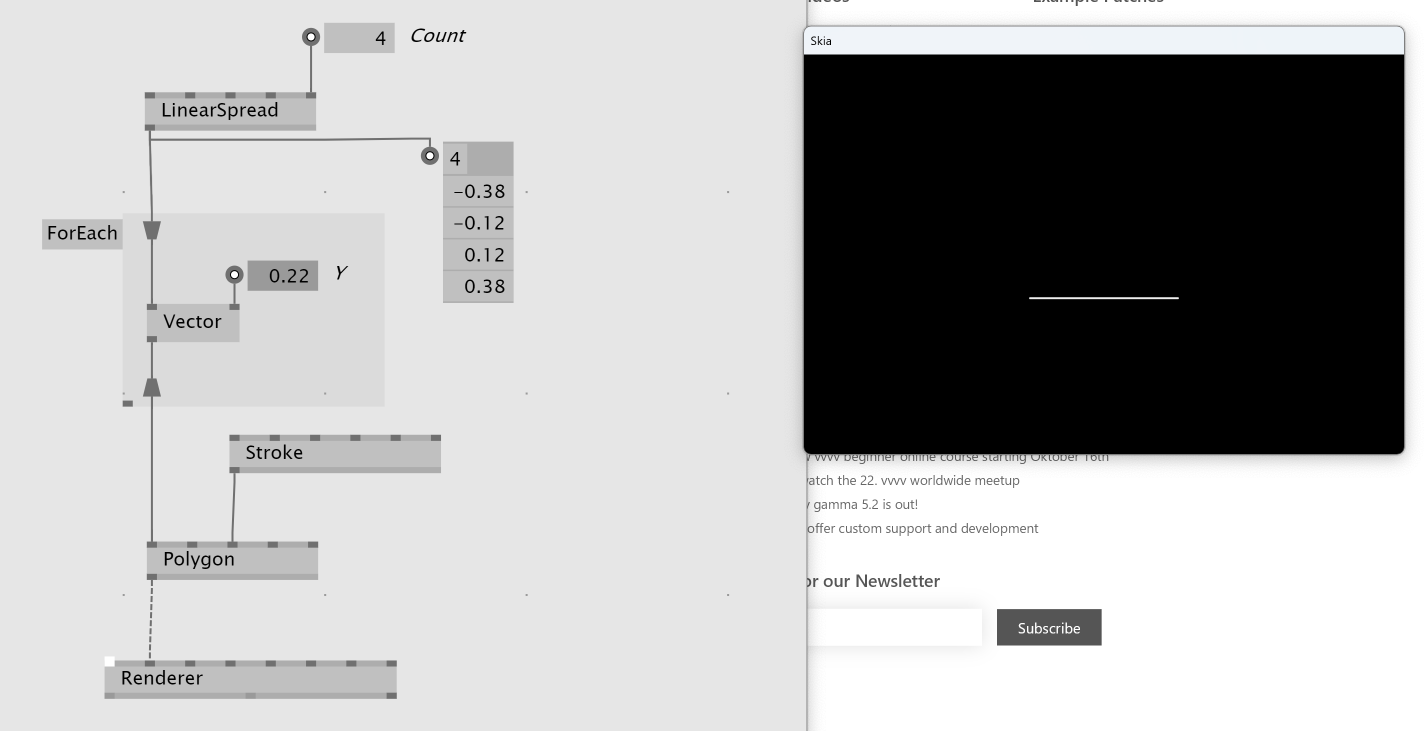
4개의 점으로 이어진 폴리건을 만들어준다.
여기서 여러 수학적 주파수를 이용해, 다양한 테스팅을 이어가볼 것이다.

include low level node를 포함해 sin 노드를 검색해 추가한다.
Sin(/Math)

Sin을 Y에 연결시킨뒤 count와 Width 값을 높이면 사인파 모습이 어렴풋이 보인다.

sin 노드 대신 SimplexNoise 노드로 대체하였다.
가로선에 노이즈가 생겨나는데 이때 LinearSpread의 Count값을 높이면 선이 부드럽게 변한다.

SimplexNoise의 Octaves, Frequency, Persistance(지속) 값을 조정하여 그래프의 모양을 바꿀 수 있다.

* 노드와 Vector2(join) 노드를 추가해준다.

Stopwatch 노드를 추가해 vector(join)과 연결하면 그래프가 움직인다.


SimpleNoise의 Octaves, Frequency, Persistance 값을 UI를 통해 조절하기 위해 VL.ImGui와 VL.ImGui.Skia를 추가한다.

UI 노드 안에 관련된 노드들을 모두 연결하고 모아둘 것이다.
Definition에 들어가 Process를 추가하고 UI라는 이름을 붙인다.

ImGui 노드를 추가하고 ImGui의 ouput 핀을 expand해서 ctrl을 누르며 놓는다.
그러면 바깥과 연결되는 Output핀이 생겨난다.
화면에 보여주기 위해 ImGui 노드 안에 Window 노드를 추가한다.

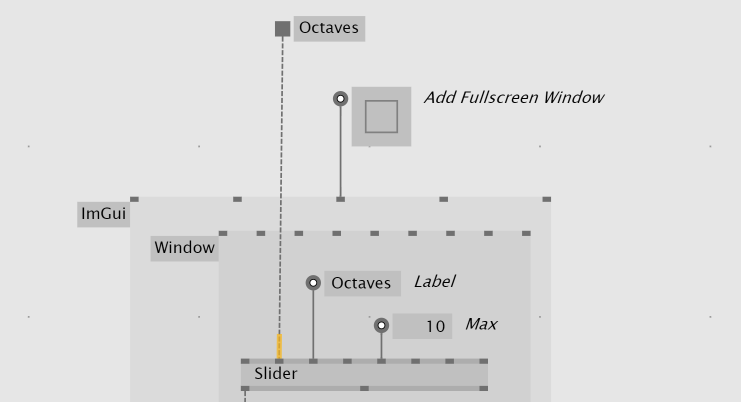
Window의 우측 모서리를 드래그해 안정적인 크기로 늘려준뒤, Slider(/Float) 노드를 그 안에 추가한다.

메인 패치에 UI 노드를 추가하고 Group(/Skia)을 통해 Renderer에 연결한다.
그러면 화면에 UI창이 나타난다.
아마 사이즈가 구겨져서 반만 나올텐데 끄트머리를 잡고 늘려주면 전체 ui창을 볼 수 있다.

Float Slider를 Frequency와 연결해줄 것이므로, Label과 최소 최대값을 적당히 설정해준다.
잘 안보이지만 UI 창에 Frequency 이름으로 뜬다.

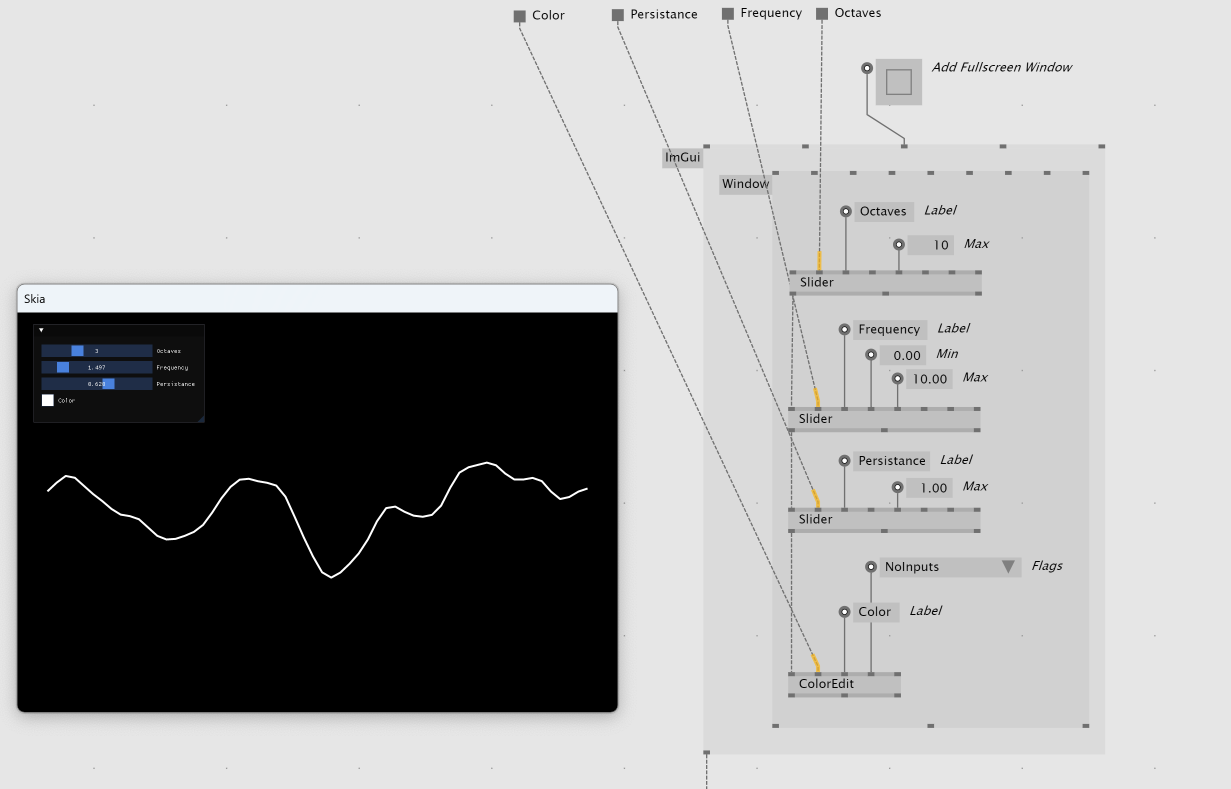
Octaves와 Persistance 슬라이드 바를 추가했다.
Octaves는 Int Slider로 Max값이 10이며 Persistance는 float Slider로 Max값이 1이다.


이제 슬라이더바를 움직이면 값이 바뀌도록 연결해보자.
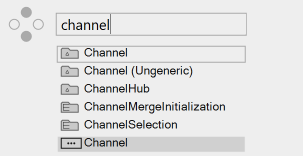
include low level node을 포함하여 channel 노드를 검색하고 reactive 채널노드를 선택했다.

Octaves label을 가진 슬라이더의 채널 아웃풋을 만들어준다.
또한 ImGui의 Fullscreen window를 false로 만들어주어야 오류가 나지 않는다.

메인 패치에서는 Channel을 UI에 연결한뒤 value를 Octaves랑 연결한다.


나머지 두개(Frequency, Persistance)도 똑같이 연결해준다.

UI에서 색상을 선택할 수 있는 창을 만들어보자.
ColorEdit 노드를 추가하고 Flags 인풋을 바꿔 원하는 ui 스타일로 만들어준다.
Label을 Color로 바꿔주고 바깥 패치와 연결될 수 있는 인풋핀을 만들어준다.

메인 패치에서 연결해주면 이제 UI에서 색상을 바꿀 수 있다.

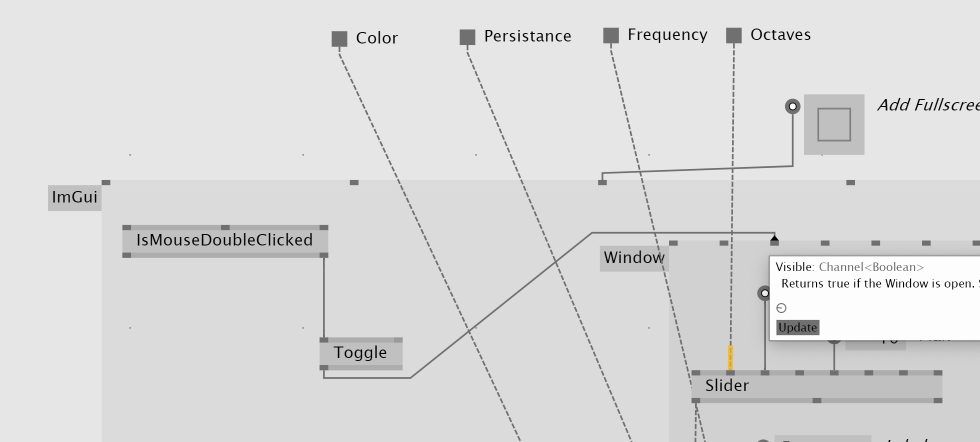
마우스를 더블 클릭했을 때에만 UI창이 나타나도록 기능을 추가했다.
IsMouseDoubleClicked의 아웃풋에 Toggle을 연결한뒤, Window의 visible에 연결했다.

마지막으로 결과물을 Export 할 수 있는 방법을 알아보자.
원하는 패치를 열어준뒤 쿼드메뉴에서 Export를 눌러준다.

Show Details를 누르면 export 현황을 알 수 있다.
Export를 눌러주면, 파일이 내보내진다.
하지만 맥에서 구동해서 그런지 내보내지지 않는다 하하..

맥 경로가 아니라 윈도우로 파일을 열어도 마찬가지이다.
vvvv gamma에서 경로를 인식하지 못해 나타나는 문제인 것 같다!
Export에 대해서는 조금 더 알아봐야할것 같다.
* 최종결과
'Graphics > VVVV gamma' 카테고리의 다른 글
vvvv gamma : Audio Visualization (with FFT) #1 / week5 (2) 2023.11.19 vvvv gamma : Audio React / week5 (0) 2023.11.16 vvvv gamma : Stride Sphere와 연결된 Line 만들기 / week4 (0) 2023.11.10 vvvv gamma : Definitions 활용하기 / week4 (0) 2023.11.08 vvvv gamma : 맥 경로 에러 해결 방법 (1) 2023.10.31