-
p5.js 시작하기 (1) / p5.js Tutorial (1)Programming/p5.js 2023. 4. 26. 06:19
p5.js를 시작해보려 한다.
자바스크립트 언어도 공부해보면서 다양한 작업을 할 수 있어
꽤 유용하지 않을까 싶다.
유튜브에 p5.js를 잘 정리해주신 강의가 있어 이걸 보면서 따라해볼 예정이다.
이런 좋은 콘텐츠를 무료로 올려주시다니.. 참 감사하다.
* 공부에 큰 도움을 받은 유튜브 강좌 링크를 첨부한다. (생활코딩 - 모션그래픽을 위한 p5.js)
1강
1. 환경 세팅하기
크게 p5.js를 작성할 수 있는 방법은 두가지이다.
코드에디터에서 <head>태그에 p5.js의 링크를 첨부하여 사용하는 방법.
그리고 p5.js에서 제공하는 에디터 사용하기.

Visual Studio Code에서 작성 
p5.js에서 제공하는 자체 에디터 (웹에서 바로 이용 가능) 에디터는 p5.js 공식 홈페이지에 들어가면 사용이 가능하다.
home | p5.js
안녕하세요! p5.js는 크리에이티브 코딩을 위한 자바스크립트 라이브러리로, 예술가, 디자이너, 교육자, 입문자, 그리고 모두에게 접근성 높고 포용적인 언어를 지향합니다! p5.js는 무료 오픈 소
p5js.org

사용 방법은 processing과 매우 유사하다.
우선 에디터에서 보면
setup 함수는 프로그램 실행시 한번 실행되고, draw는 반복 실행된다.
createCanvas(폭,높이)로 캔버스를 만들어주고 backgound함수로 색깔도 추가해주었다.

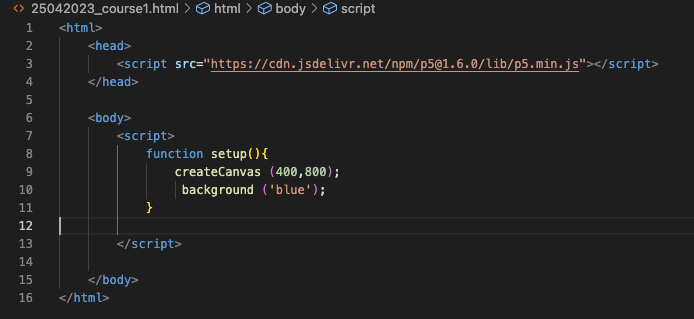
코드 에디터에서는 다음과 같이 코드를 작성하면 똑같이 작동한다.
위와 같이 코드를 작성하고, 저장한 뒤 파일 폴더에서 해당 html 파일을 열면 아래와 같이 페이지가 열린다.

정상 작동하는 것을 볼 수 있다. 웹에서 작동하는 작품을 제작하기 유용할 것 같다.
2강
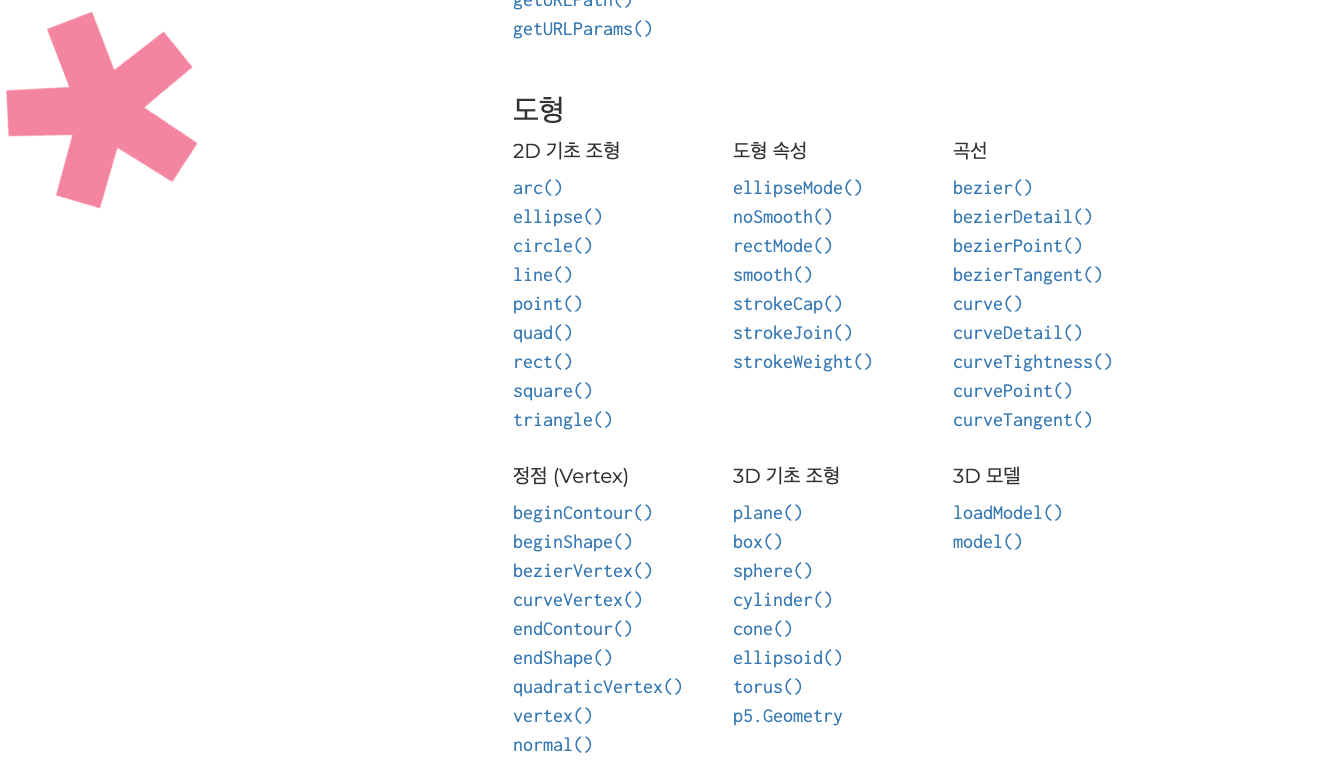
기본 도형을 만들 수 있는 함수도 다양하게 제공하고 있다.
특히 p5.js 공식 홈페이지에서 레퍼런스 탭을 가보면 도형을 그려주는 다양한 함수들을 볼 수 있다.

에디터에서 실제로 도형을 그려보았다.

3강

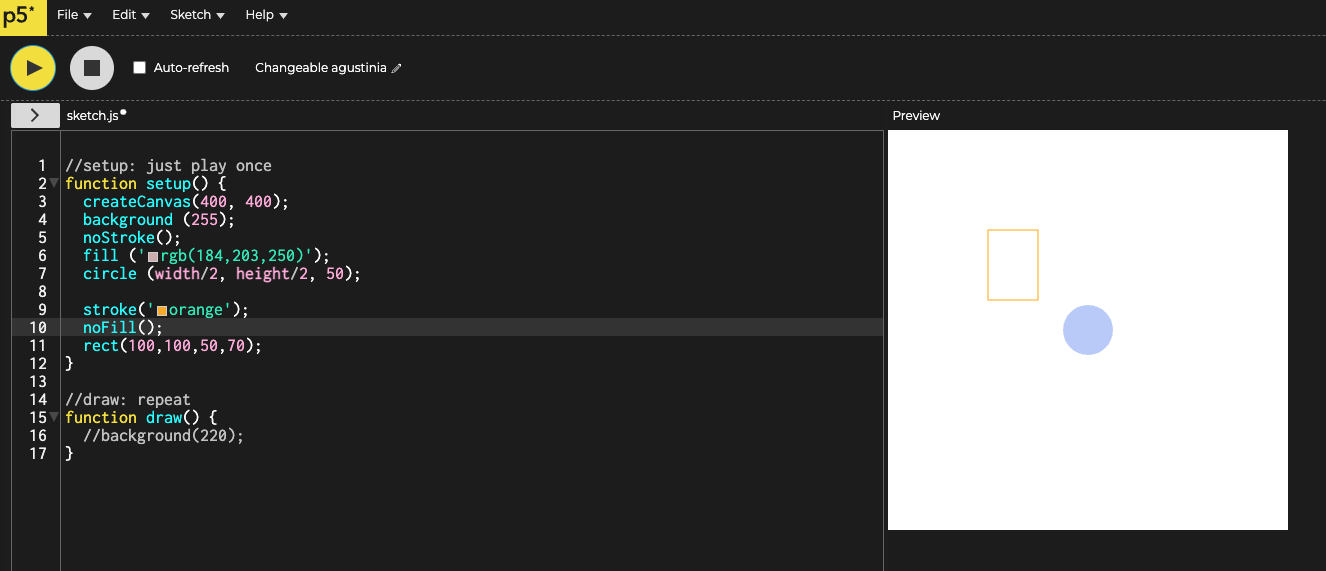
네모를 추가해본다.
noFill, Stroke, fill, noStroke등을 통해 선과 면의 유무 및 색상을 결정할 수 있다.
4강
색상에 대해 좀 더 자세히 알아보자.
색상을 표현하기 위해서는 지금까지 써 온 코드처럼 '색상이름'을 입력하는 방법이 있고,
r,g,b 값을 각각 입력하는 방법, 마지막으로 #FFFF00처럼 핵사코드를 입력하는 방법이 있을 것이다.
각각의 방법으로 도형을 그려보았다.

r,g,b 숫자를 직접 입력하는 경우 마지막에는 알파값도 넣어줄 수 있다. (투명도)
사실 색상입력, 핵사코드 입력은 옆에 직접 색상을 선택할 수 있는 피커 모양이 떠서 눌러서 골라주기만 하면 된다.
색상 이름을 모를 경우 다음 사이트에서 도움을 받을 수 있다.
W3Schools Free Online Web Tutorials
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com

대표적인 색상 이름들을 알려준다. r,g,b,alpha값을 찾기 어려운 경우 다음 사이트에서 도움을 받을 수 있다.
Online Color Picker
About Colorpicker.me is an online color picker tool created by Qvcool. Tips Link to specific colors directly by adding to the URL a pound sign ("#") followed by the color code in any format. Use the mouse wheel to input text field values while hovering ove
colorpicker.me

원하는 색상을 눌러주면 바로 값들이 뜬다. 직관적이여서 좋다. Processing과 유사한 부분이 많아 공부하기가 수월한 것 같다.
둘 다 좋은 툴이지만 웹사이트에서 작동하는 점이 꽤 매력적이다.
기본 공부를 마친 뒤 직접 만들고 싶은 것들을 만들며 발전시켜보면 좋을 것 같다.
역시 처음부터 굉장한걸 만들기를 기대하며 시작하지만..
어째 결과물이 초라한 것 같을 때, 공부할 의욕이 많이 사라지는 것 같다.
하지만 지금 계속 공부하지 않는다면 언젠간은 또 같은 것을 하고 싶어질 것이고..
앞부분만 닳는 책처럼 계속 발전없이 머물러 있을 것이다.
지금은 이걸로 뭘할 수 있을까^^; 싶은 마음이 드는 것도 사실이지만,
언젠간 무럭무럭 자라서 멋진 것들을 만들어 낼 수 있을 것이라 믿는다.

자료 출처: YouTube/ 생활코딩 / 모션그랙픽을 위한 p5.js
'Programming > p5.js' 카테고리의 다른 글
p5.js 시작하기 (2) / p5.js Tutorial (2) (0) 2023.04.28