vvvv gamma : VL.Stride (3D) 작업 시작하기 / week2
워크숍의 첫주는 기본적인 설명들이라서 따로 메모해두지 않았다.
이번 주차부터는 새로운 내용들이 꽤 많았다.
VL.Stride를 활용하여 3D 작업을 진행하는 방법을 알아보자.
3D 작업을 위해서는 VL.Stride 라이브러리를 꼭 추가해주어야 한다.


대략 이렇게 테스트 모델 몇개들을 띄우고 다양한 머테리얼을 입혀보았다.

Stride의 경우 기본 작업 환경이 어느정도 정해져있다.
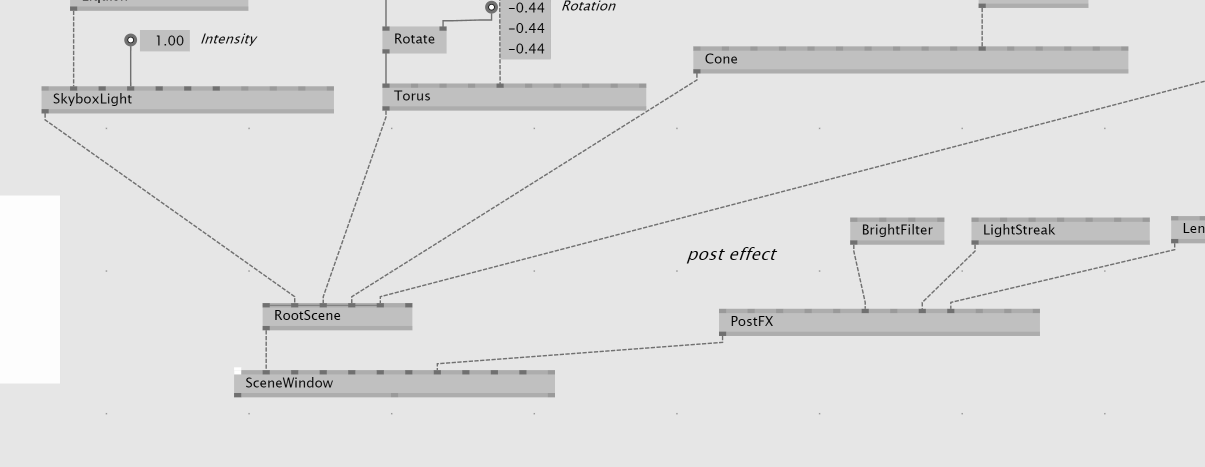
SceneWindow에 RootScene을 연결하고, RootScene에 기본적인 하늘과 빛 등이 배치되어 있는 SkyboxLight를 추가한다.
(SkyboxLight가 없으면 화면이 까맣게 보인다.)
PostFX는 SceneWindow의 인풋에 바로 연결해준다.
BrightFilter, LightStreak, LensFlare 등 다양한 효과를 추가할 수 있다.

Gradient와 Liquish를 통해 배경텍스처를 다른 느낌을 줄 수 있다.
(배경 텍스처 뿐 아니라 다른 텍스처에도 사용이 가능하다.)

Liquish는 물감이 섞인 듯한 표현이 가능하다.

Gradient를 배경에 활용하면 위 이미지와 같다.

도형으로는 Torus(도넛), Cone(원뿔), Sphere(구) 노드를 활용했다.

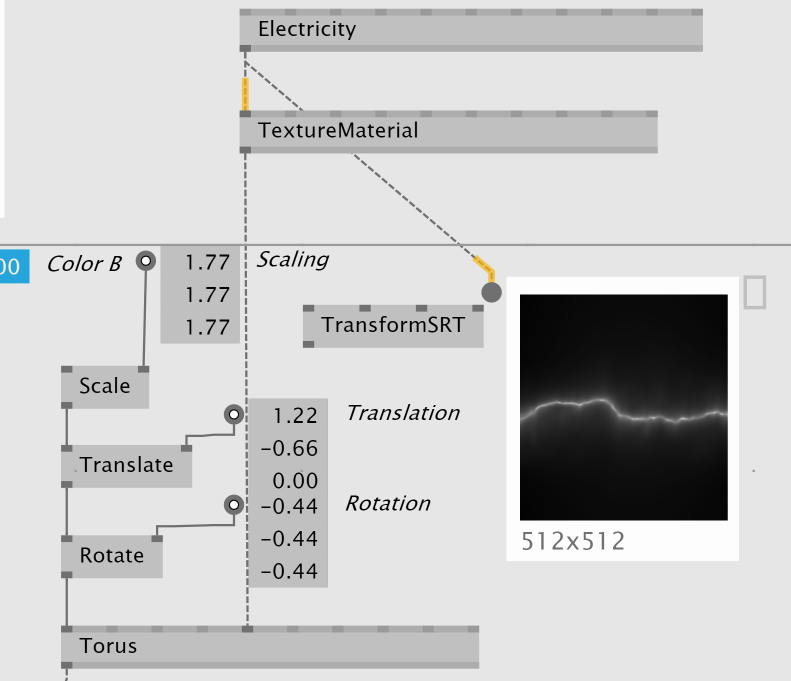
Torus의 Transformation 인풋에 Rotate, Translate(포지션조정), Scale을 연결해 회전값, 위치, 스케일을 조정했다.
= TransformSRT 노드를 통해 한번에 바꿀 수 있다.
TextureMaterial : 텍스처 추가.
Electricity : 전기 효과 텍스처.

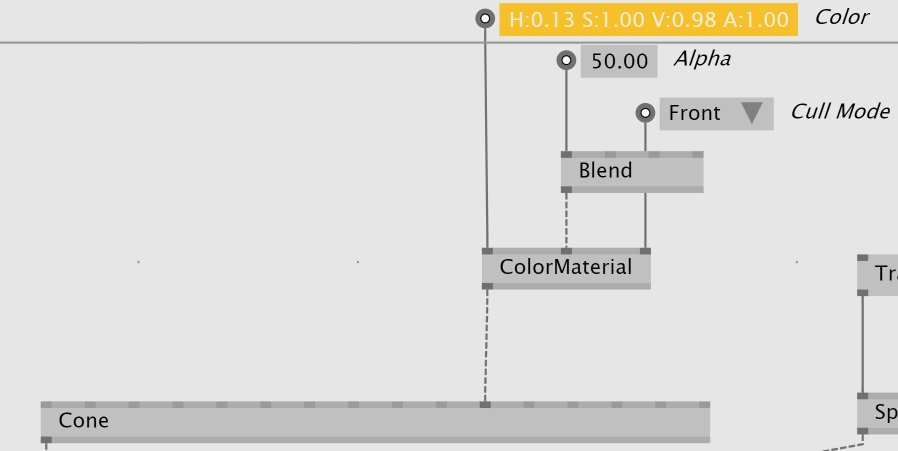
Cone에는 ColorMaterial를 통해 색상을 추가했다. 또한 Blend의 알파값을 조정해 배경이 섞이도록 했다.


구에는 이미지 텍스처를 입혔다.
PBRMaterial에 ColorMap을 연결한 뒤, FileTexture를 통해 사진을 불러올 수 있다.
Emissive는 빛을 방출하는(?) 효과를 만드는데, 적용해보면 아래와 같다.
PostEX와 함께 사용하여 적절한 효과를 만들어내는 것이 좋다.
